行业动态
网页设计时利用CSS样式美化文本
发布:2018-01-22 17:42:55 浏览:5407
在网页设计时,如果不设置文本的字体和大小,浏览器将以3号宋体来显示文本,看上去很不美观。实践证明汉字字体只有9磅(point,简称pt)的宋体看起来最美观,这种字体被广泛应用于绝大多数的中文站点中。但通过文本属性面板无法设置这种字体的大小,只有求助于CSS了。
1.设计目标
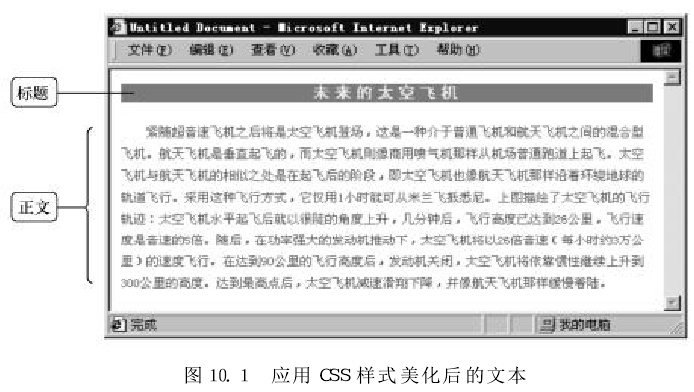
应用css样式分别对标题及正文进行文本格式化,浏览效果如图所示。
2.页面分析
在图所示的网页文件中,分别对标题及正文进行了以下设置:
标题(Heading):黑体、12磅、加粗、文字颜色为黄色(#FFFF00)、背景颜色为绿色(#00CC00)、字间距3像素(pixels)、文本居中对齐;

正文:宋体、9磅、行间距180%、文字颜色为绿色(#009900)、首行缩进2字符。
3.素材准备
源文件存放在本地站点的example文件夹下,文件名为ex10-1.htmo
4.实现步骤
打开ex10-hm文件,将其另存为ex10-2.htm。先创建网站设计样式,再应用样式。
>>> 查看《网页设计时利用CSS样式美化文本》更多相关资讯 <<<
本文地址:http://nlpc.cn/news/html/2663.html
上一个:使用CSS样式面板创建自定义样式
下一个:创建曲线运动的时间线动画
